Top 20 VS Code Extensions to Boost Your Productivity
1. Settings Sync
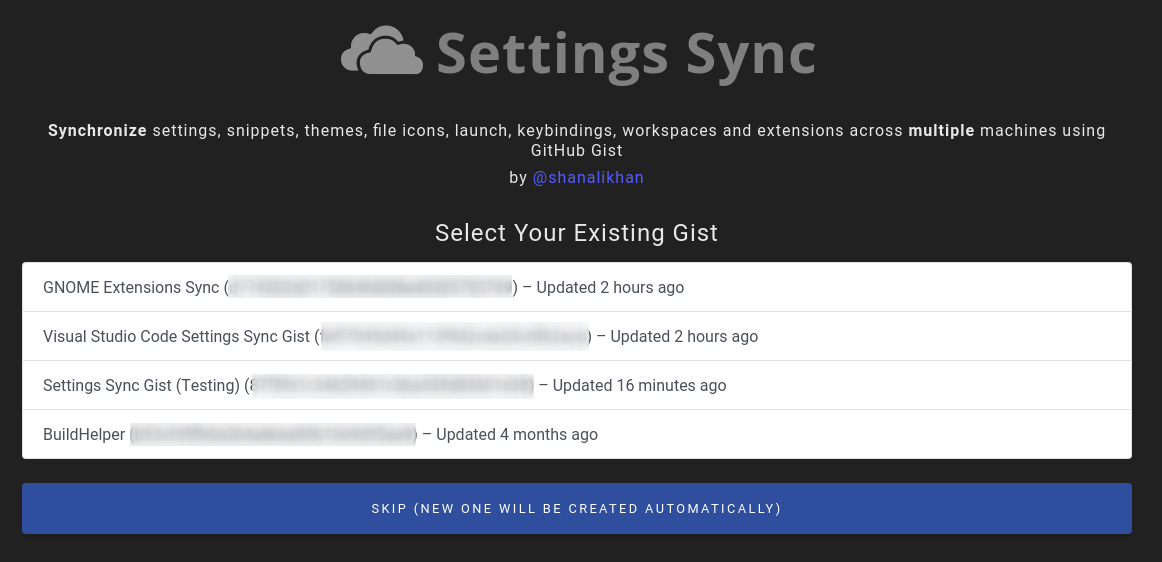
Settings Sync is an essential extension for developers who work on multiple devices. It keeps your VS Code settings consistent by syncing them with GitHub.

Why You’ll Love It:
Sync settings, keybindings, and extensions with GitHub.
Backup your VS Code setup
Quick setup on new machines.
// Sample synced settings{"editor.fontSize": 14,"workbench.colorTheme": "One Dark Pro","editor.formatOnSave": true}
You can always verify created gist by going to https://gist.github.com and checking for a gist named cloudSettings

Get the Mobile Testing Playbook Used by 800+ QA Teams
Discover 50+ battle-tested strategies to catch critical bugs before production and ship 5-star apps faster.
2. GitLens
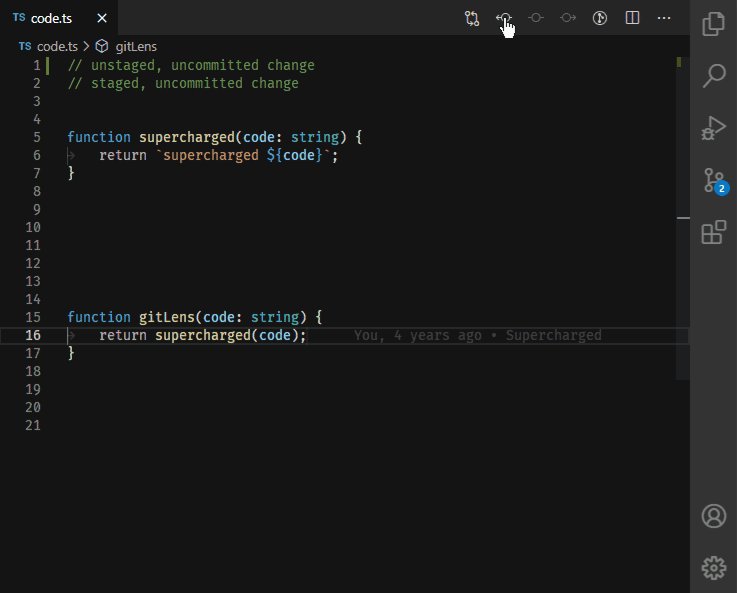
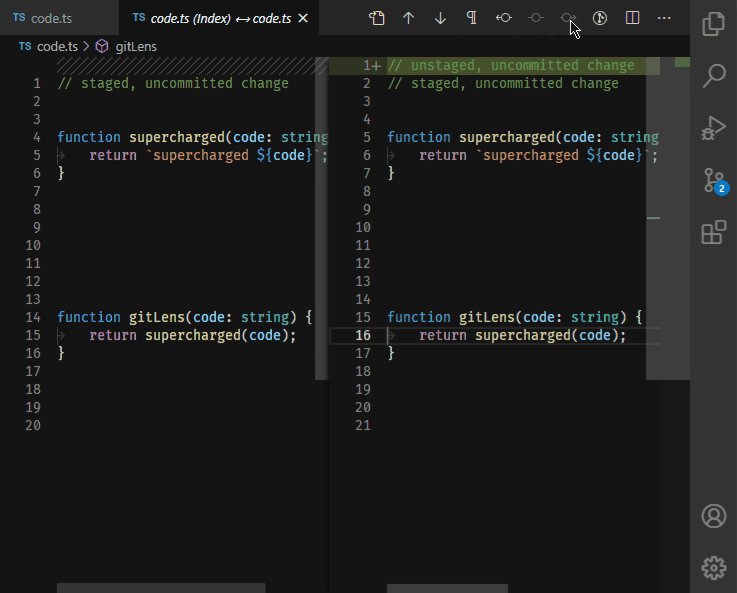
GitLens supercharges VS Code's built-in Git features, letting you see a line’s history, author, and more without leaving the editor.

Key Features:
View line-by-line Git blame annotations
Explore file history and change logs
Compare branches, commits, and tags
function authenticate() {// Hover: Author: Jane Doe, Date: 2 months ago}
Here you can Easily visualize your repository and keep track of all work in progress. Use the rich commit search to find exactly what you're looking for. Its powerful filters allow you to search by a specific commit, message, author, a changed file or files, or even a specific code change
💡Quickly toggle the Graph via the
Toggle Commit Graphcommand.💡Maximize the Graph via the
Toggle Maximized Commit Graphcommand.

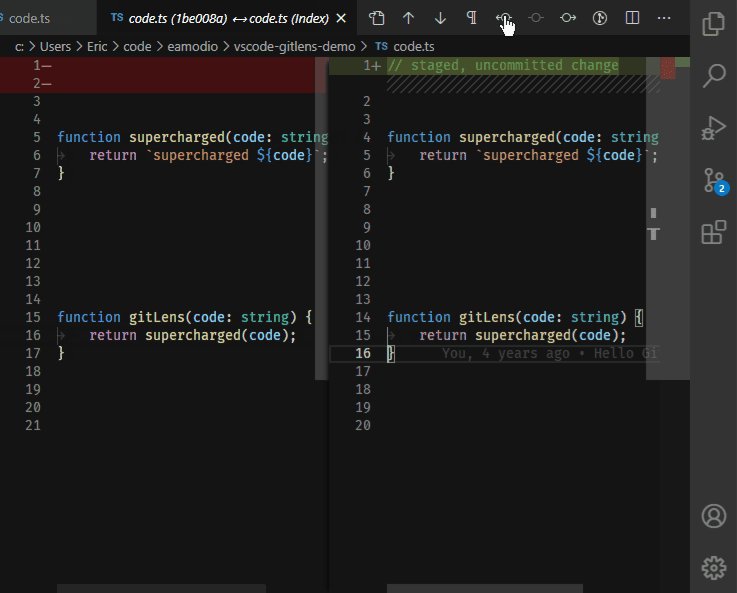
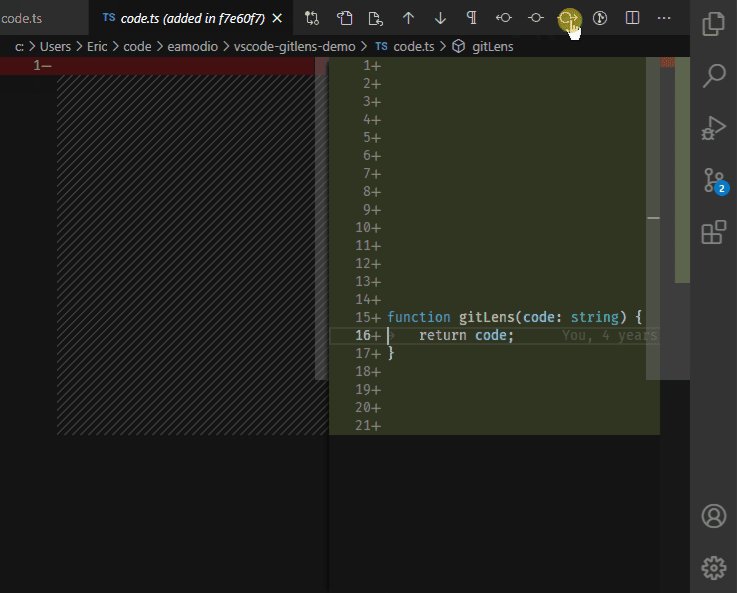
Revision Navigation
With just a click of a button, you can navigate backwards and forwards through the history of any file. Compare changes over time and see the revision history of the whole file or an individual line.
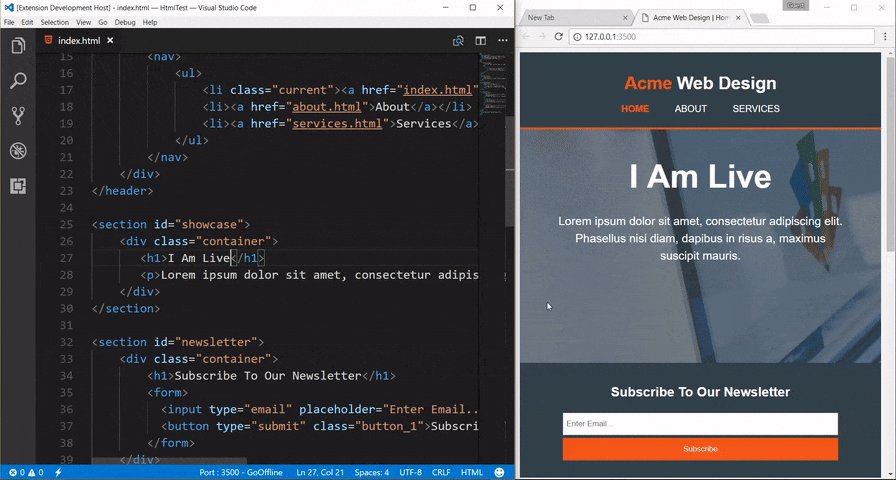
3. Live Server
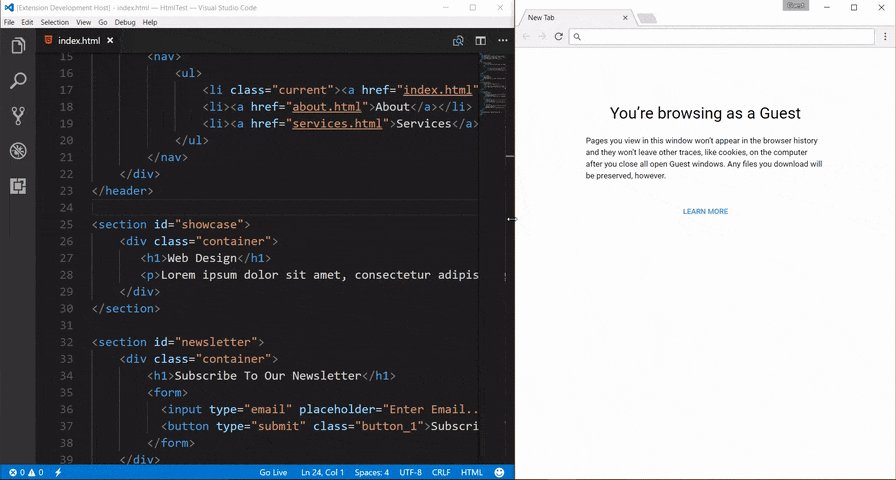
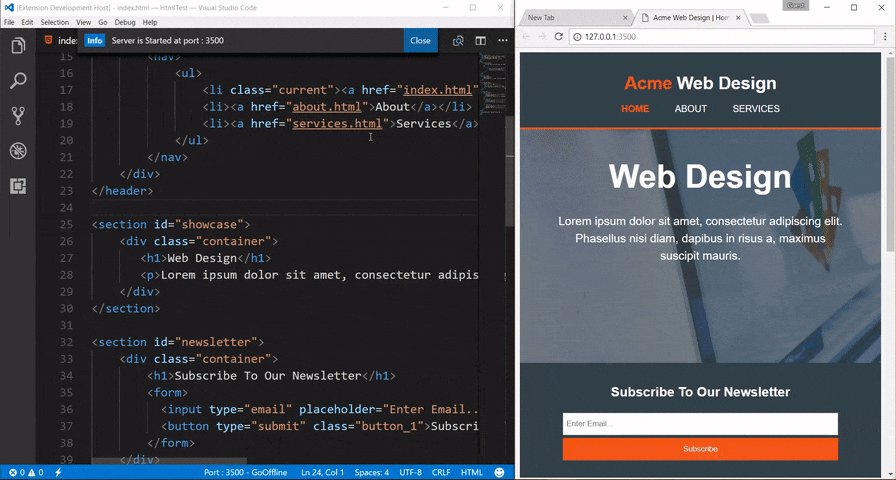
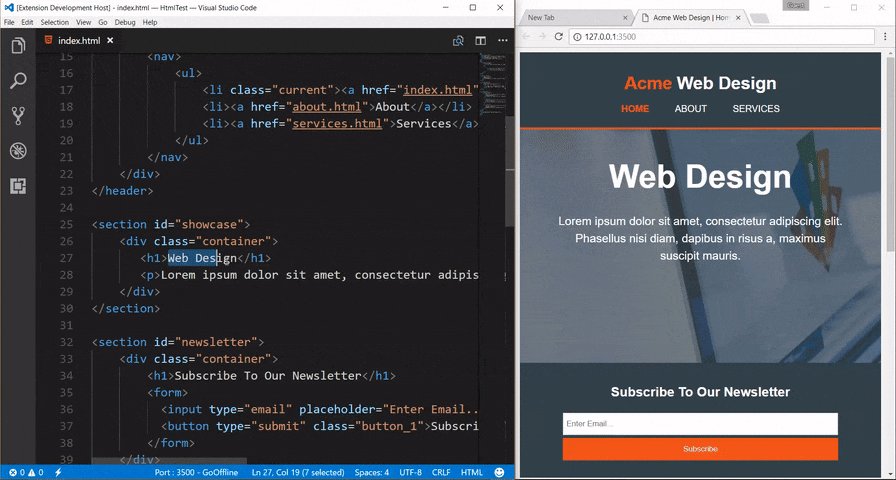
This extension is a must for front-end developers, as it automatically refreshes your browser when you save your code, providing instant feedback.

Why You’ll Love It:
Auto-refresh for HTML/CSS changes
Great for front-end development
Works seamlessly with most browsers
Launch a local development server with live reload feature for static & dynamic pages.
4. Prettier
Prettier is a widely-used code formatter that ensures consistent style across your codebase.

Benefits:
Formats code on save.
Supports JavaScript, TypeScript, CSS, and more
Easy to configure for team-wide consistency
// Before Prettierfunction sample(){console.log("Hello world");}// After Prettierfunction sample() {console.log("Hello world");}
5. GitHub Copilot
GitHub Copilot uses AI to suggest entire lines or blocks of code based on the context. It’s like coding with a helpful AI companion!

Key Benefits:
Generates code suggestions as you type
Supports multiple languages
Great for repetitive or boilerplate code
Its Usage:
GitHub Copilot is an AI pair programmer tool that helps you write code faster and smarter.

When you install Copilot in Visual Studio Code, you get two extensions:
GitHub Copilot (this extension) - Provides inline coding suggestions as you type.
GitHub Copilot Chat - A companion extension that provides conversational AI assistance.
6. Auto Rename Tag
Auto Rename Tag saves time by automatically renaming paired HTML/XML tags as you type.

Why You’ll Love It:
Automatically renames paired tags
Reduces the chance of mismatched tags
Increases productivity in HTML and XML files
7. ESLint
This extension integrates ESLint into VS Code, allowing you to catch errors and enforce coding standards as you code.

Benefits:
Highlights linting errors in real-time
Configurable rules for consistent code style
Supports JavaScript, TypeScript, and more
The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the extension looks for a global install version. If you haven't installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install ornpm install -g eslint for a global install
8. Code Spell Checker
Avoid embarrassing typos with Code Spell Checker, which highlights spelling mistakes in comments, strings, and documentation.

Why You’ll Love It:
Detects typos in code comments and strings
Language support for common programming terms
Easy to customize and add to your workflow
Its functionality includes- Load a TypeScript, JavaScript, Text, etc. file. Words not in the dictionary files will have a squiggly underline
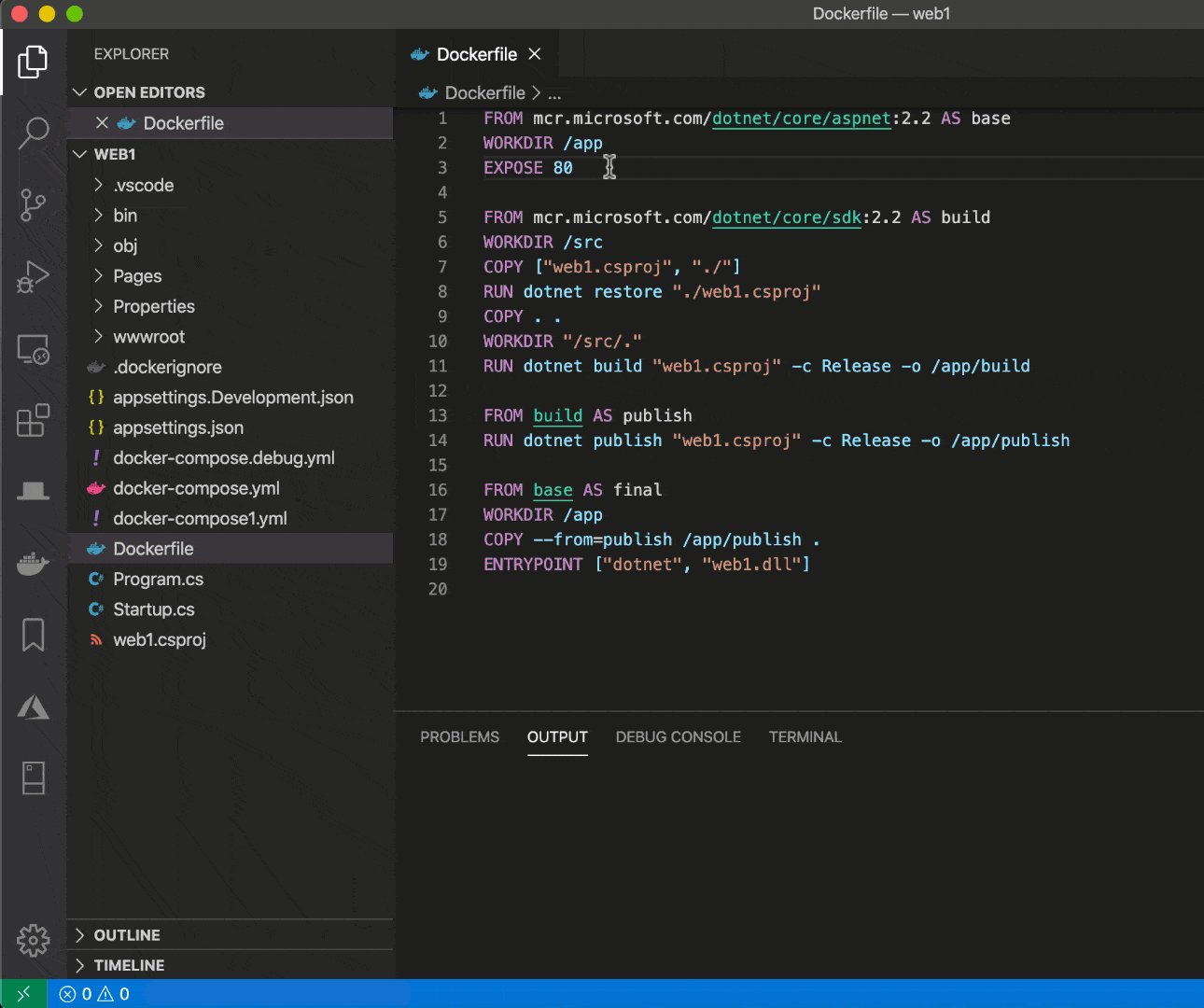
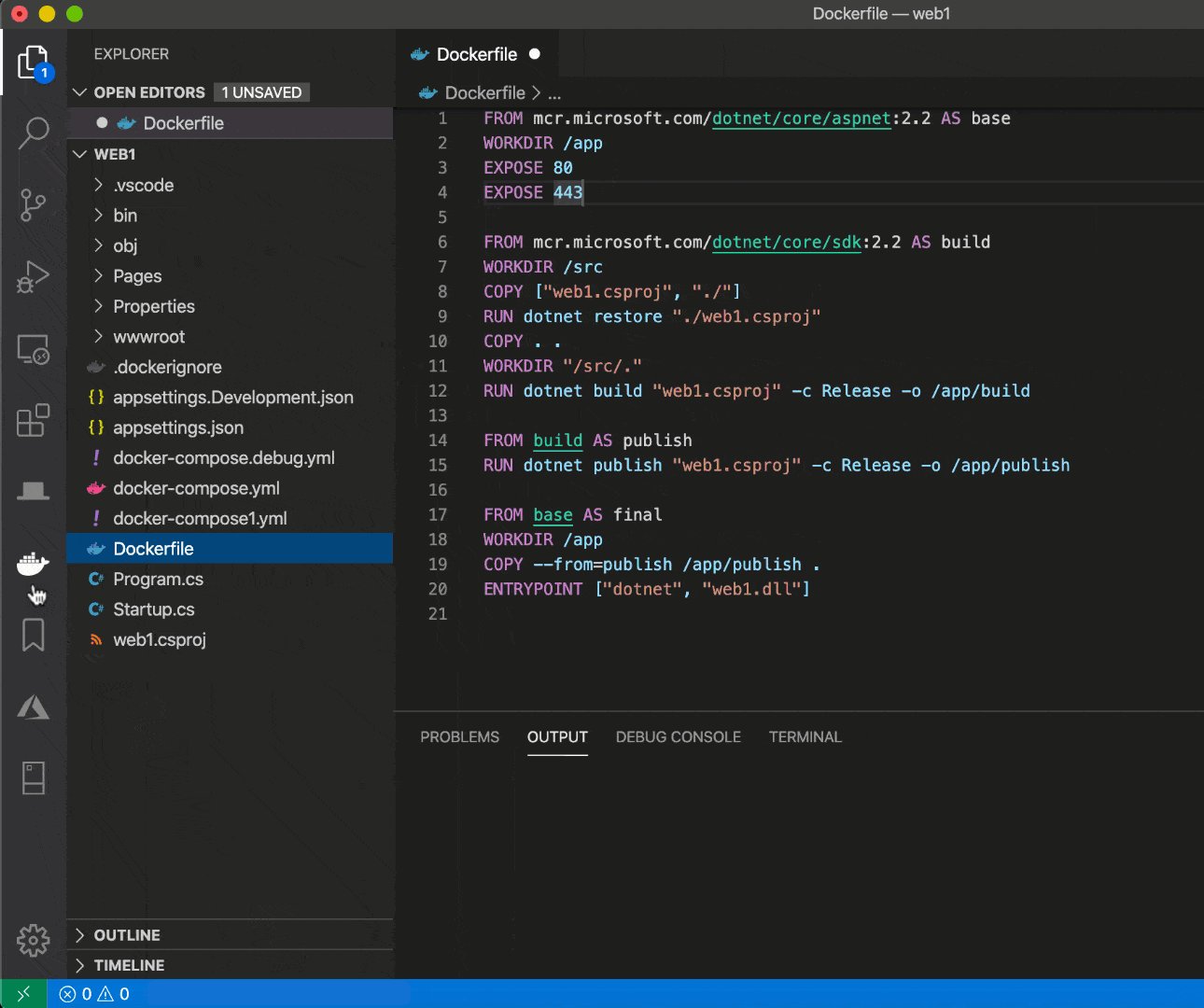
9. Docker
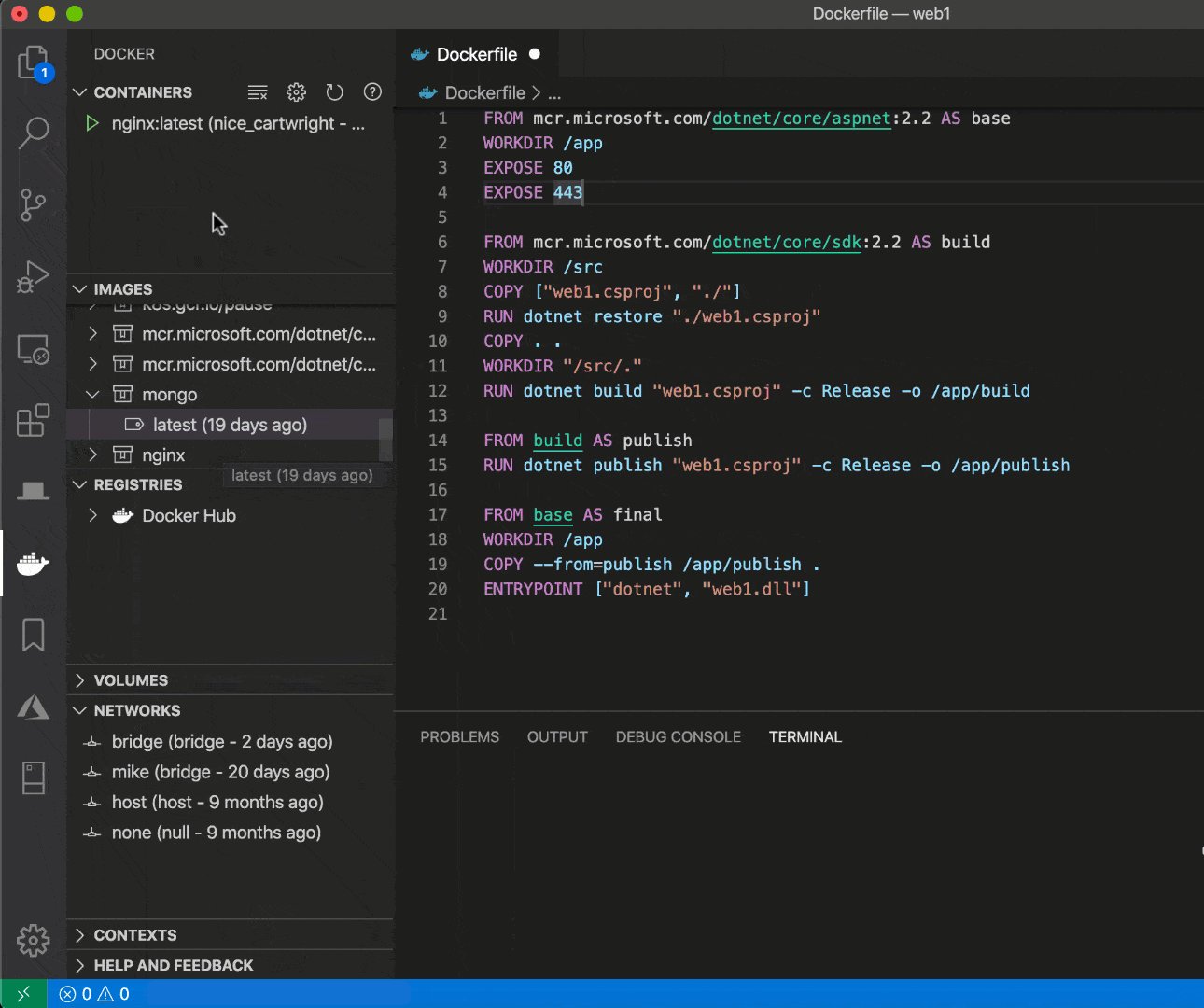
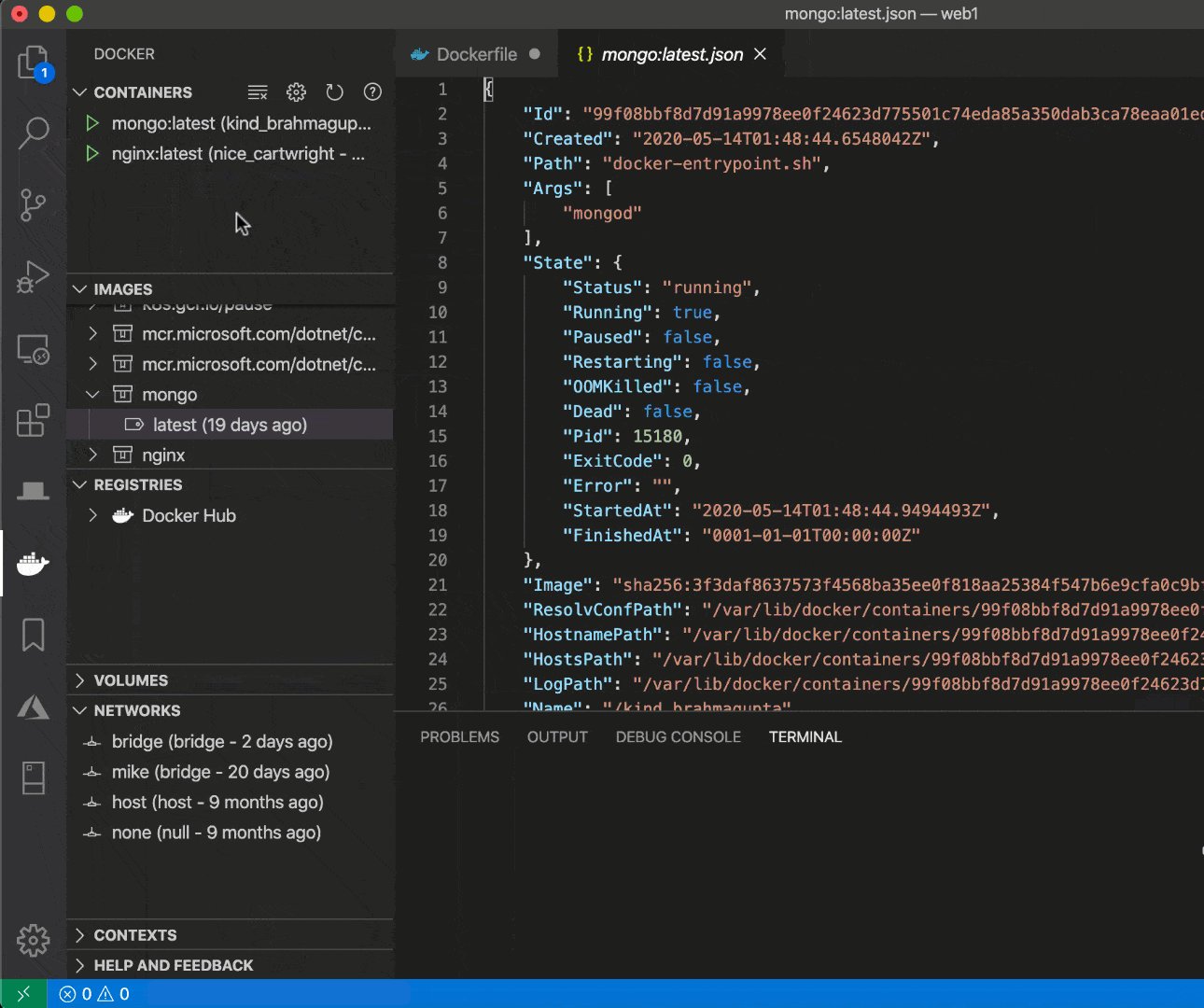
If you’re working with containers, the Docker extension is a must. It provides a UI to manage containers, images, and volumes directly within VS Code.

Benefits:
Manage and view Docker containers, images, and volumes
Pull and run images from Docker Hubx
Integrates Docker commands into VS Code
This Docker extension makes it easy to build, manage, and deploy containerized applications from Visual Studio Code. It also provides one-click debugging of Node.js, Python, and .NET inside a container.
10. REST Client
REST Client is perfect for developers working with APIs, allowing you to test and debug API requests directly in VS Code without needing an external tool like Postman.

Key Features:
Send HTTP requests and view responses
Supports authentication, variables, and more
Organize and save requests for reuse
GET https://jsonplaceholder.typicode.com/todos/1
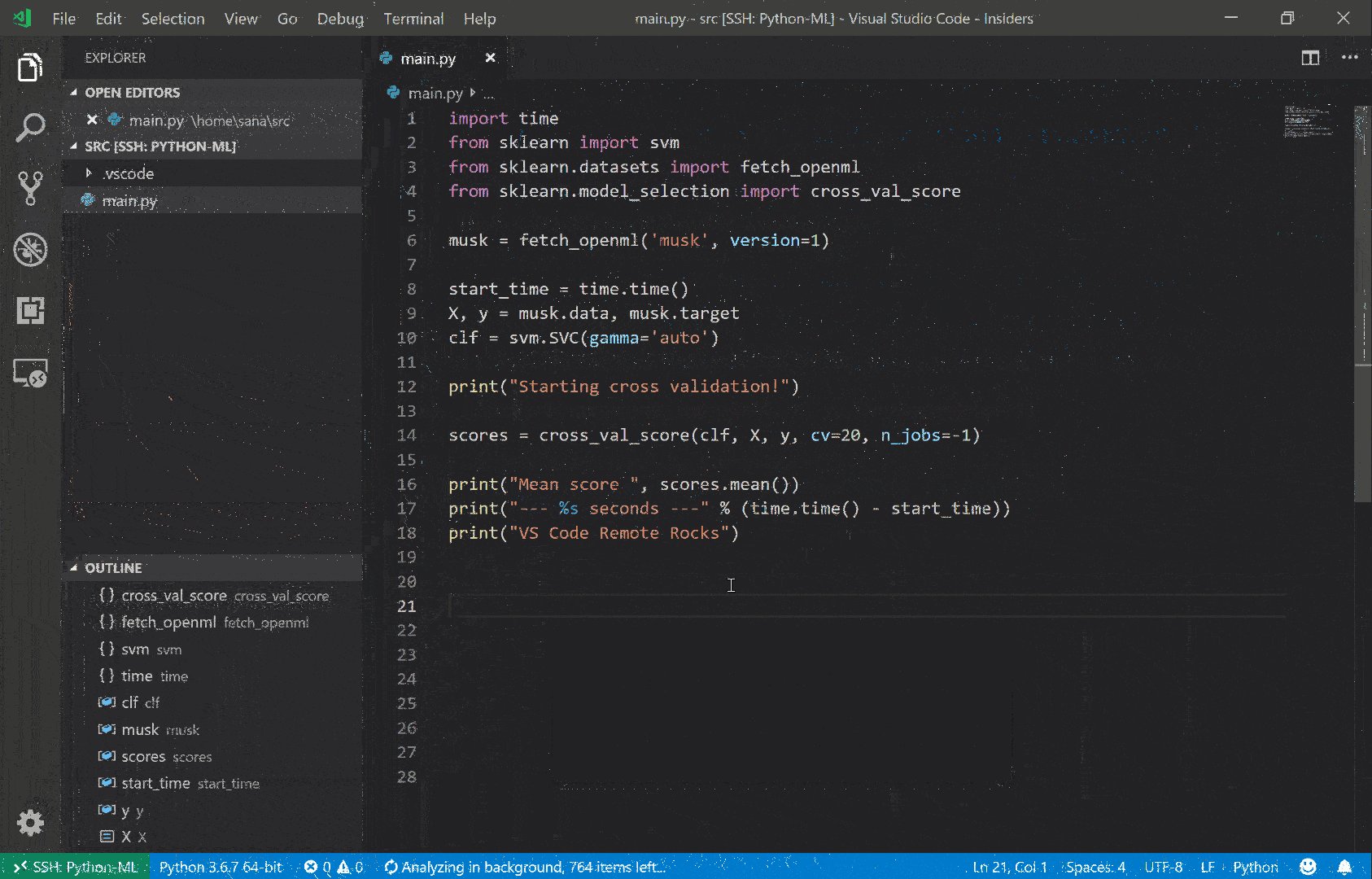
11. Remote - SSH
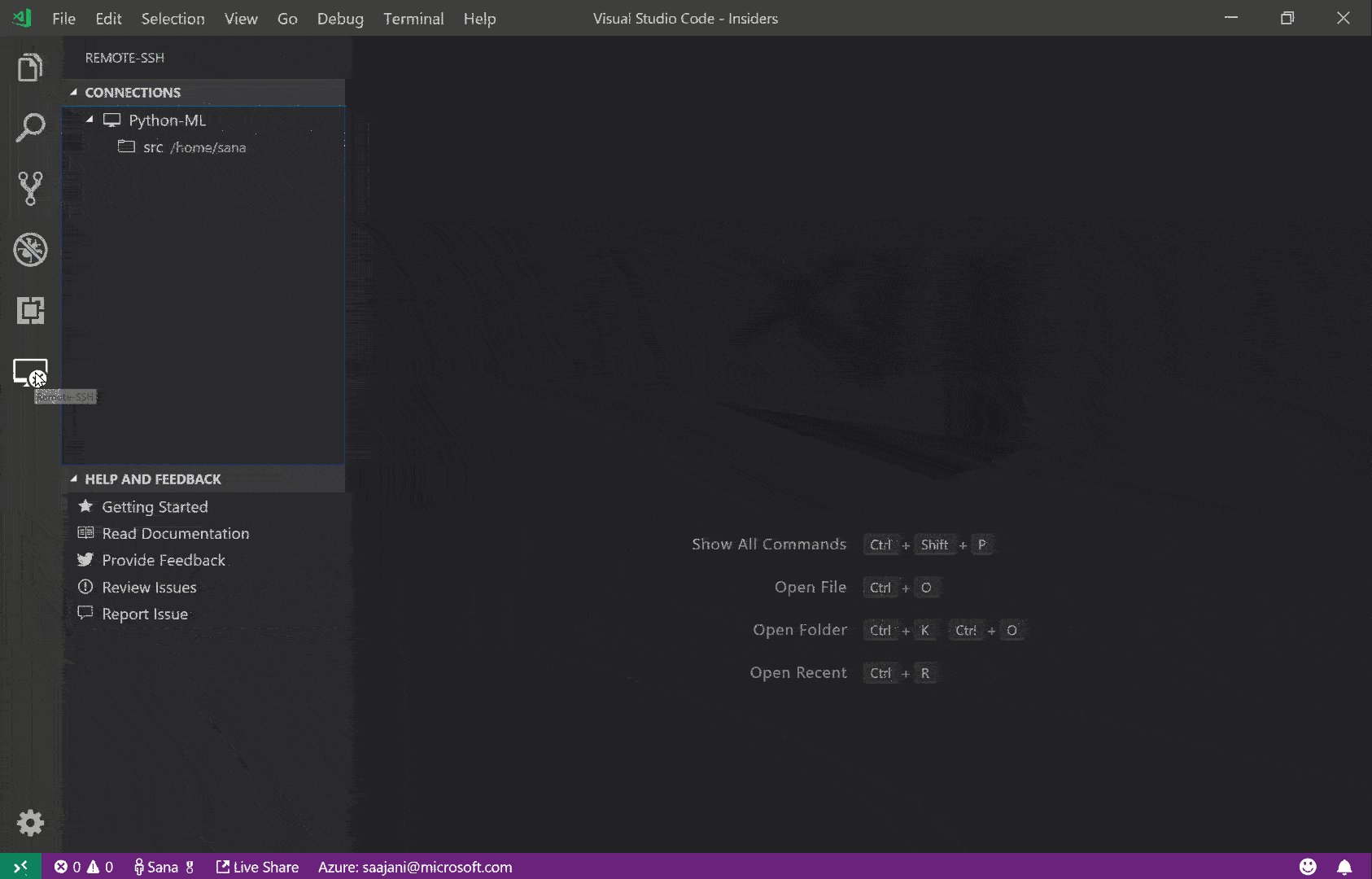
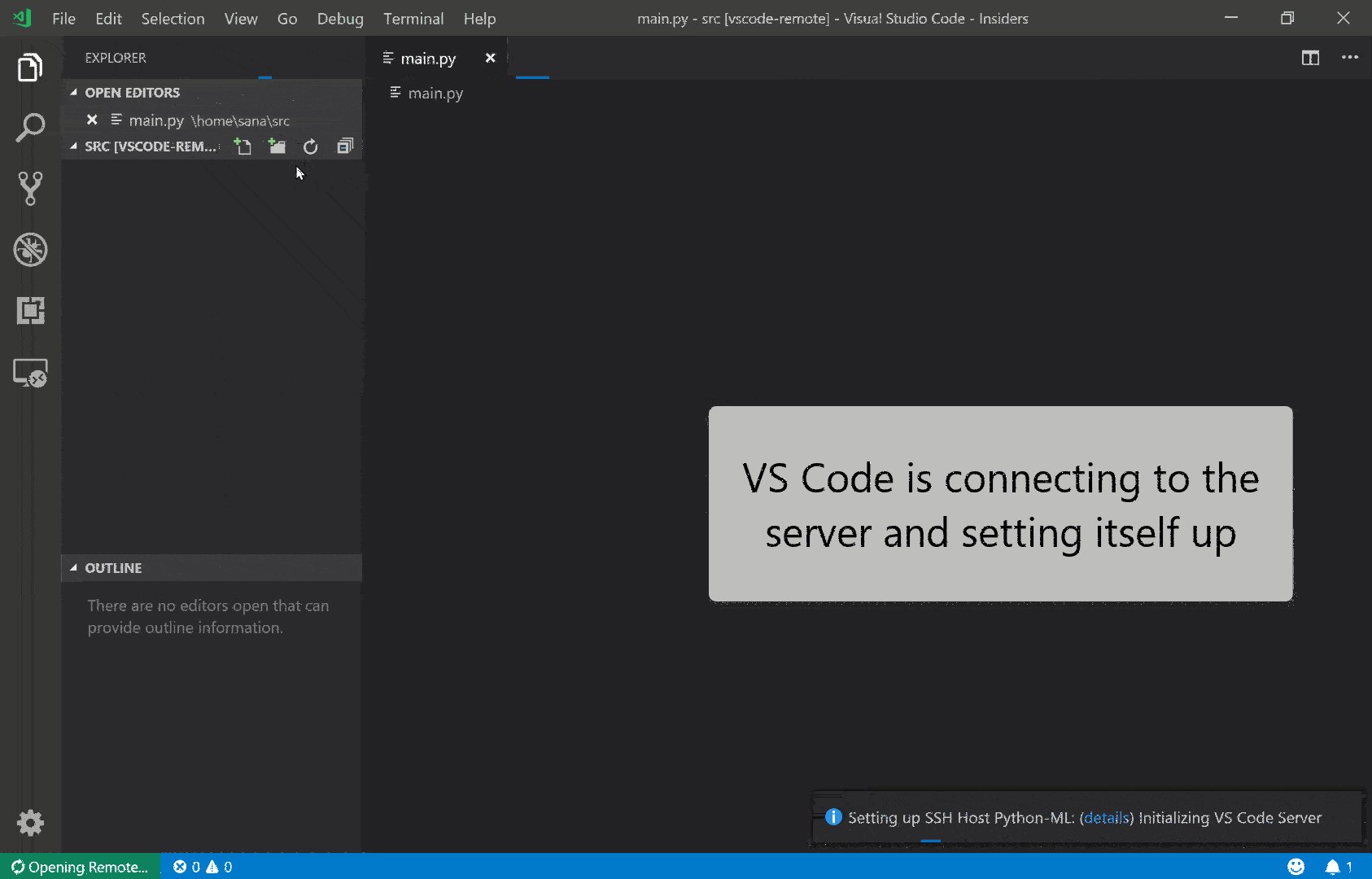
For developers working on remote servers, Remote - SSH makes it simple to securely connect to and edit code on remote machines directly within VS Code.

Why You’ll Love It:
Securely edit code on remote servers
Streamlined workflow for working with cloud environments
Easily set up connections through SSH
No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine. You can open any folder on the remote machine and work with it just as you would if the folder were on your own machine.

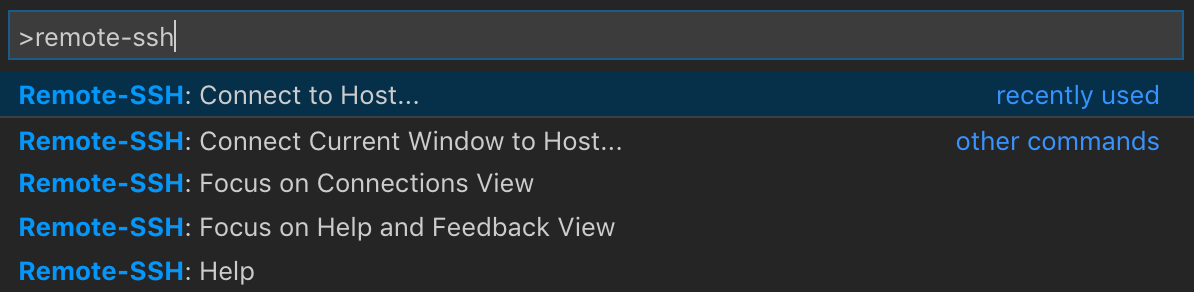
You can press F1 to bring up the Command Palette and type in Remote-SSH for a full list of available commands.
You can also click on the Remote "Quick Access" status bar item in the lower left corner to get a list of the most common commands.
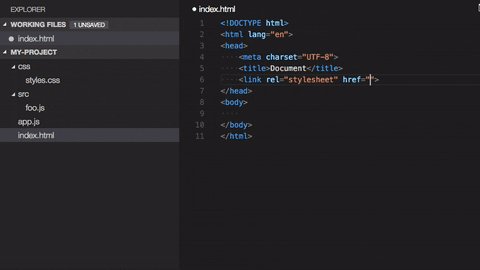
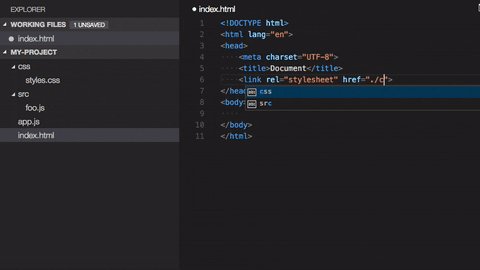
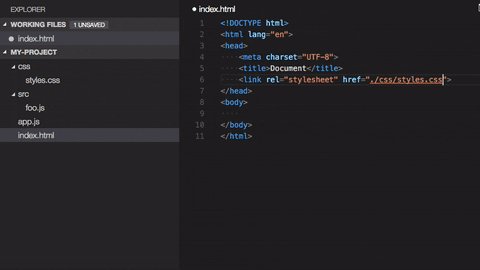
12. Path Intellisense
Path Intellisense makes it easier to navigate and manage your project’s file structure by providing auto-completion for file paths as you type.

Benefits:
Suggests and auto-completes file paths
Reduces typo-related errors in paths
Speeds up importing files in your projects
13. Better Comments
Better Comments enhances your commenting experience, allowing you to categorize and style comments with different colors based on the type.

Why You’ll Love It:
Color-coded comments (TODOs, warnings, queries, and more)
Makes comments more readable and actionable
Great for organizing large codebases
This extension also helps you create more human-friendly comments in your code. With this extension, you will be able to categorise your annotations into:
Alerts
Queries
TODOs
Highlights
Commented out code can also be styled to make it clear the code shouldn't be there
Any other comment styles you'd like can be specified in the settings
14. Import Cost
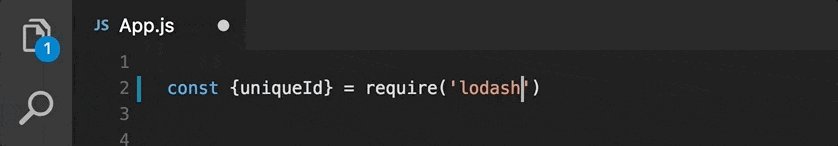
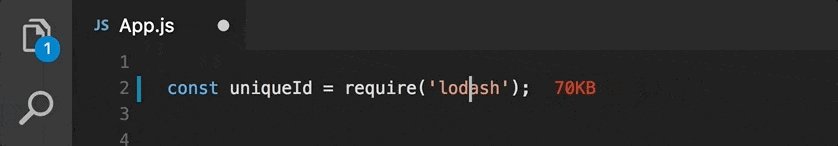
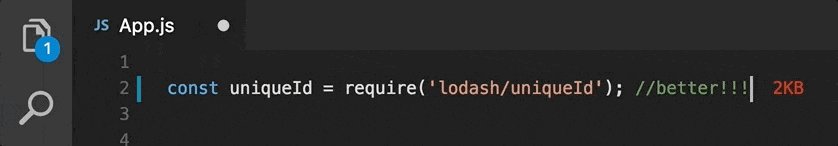
Curious about the size of your imports? Import Cost displays the size of imported packages right next to the import statement, helping you write more efficient code.

Benefits:
Shows size of JavaScript and TypeScript imports
Encourages performance optimization
Ideal for lightweight and optimized applications
15. Error Lens
Error Lens highlights problems in your code directly in the editor, so you don’t need to hover or check the console.

Key Features:
Inline problem annotations
Customizable highlighting and color coding
Supports warnings, errors, and informational messages
This extension turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting the entire line wherever a diagnostic is generated by the language and also prints the message inline.
Its additional features include:
Highlight lines containing diagnostics
Append diagnostic as text to the end of the line
Show icons in gutter
Show message in status bar
16. Bracket Pair Colorizer 2
Bracket Pair Colorizer 2 helps you keep track of nested code structures by color-coding matching brackets, making it easier to navigate complex code.

Why You’ll Love It:
Color-codes brackets for easy pairing
Improves readability in heavily nested code
Supports customization for different bracket types
This extension allows matching brackets to be identified with colours. The user can define which tokens to match, and which colours to use.
17. Lighthouse
Perfect for web developers, Lighthouse allows you to run performance, SEO, and accessibility audits directly in VS Code.

Benefits:
Performance audits for web applications
Identifies opportunities for improvement
Essential for optimizing web projects
This is an Azure DevOps extension that allows you to enhance your Azure Pipelines with a Lighthouse tab. The Lighthouse tab embed one or many HTML reports generated by Google Lighthouse.
The task only requires a target URL to execute Lighthouse against.
If the Lighthouse NPM package is already installed locally or globally on the agent, then the task will use it. Otherwise, it will install the latest version in a temporary folder.
You can also specify audit score assertions that can make the pipeline fail based on the audit scores
18. Turbo Console Log
If you log messages frequently, Turbo Console Log will save you time by generating console.log statements automatically.

Why You’ll Love It:
Quickly insert console.log statements
Clean up all log statements with one command
Great for fast debugging
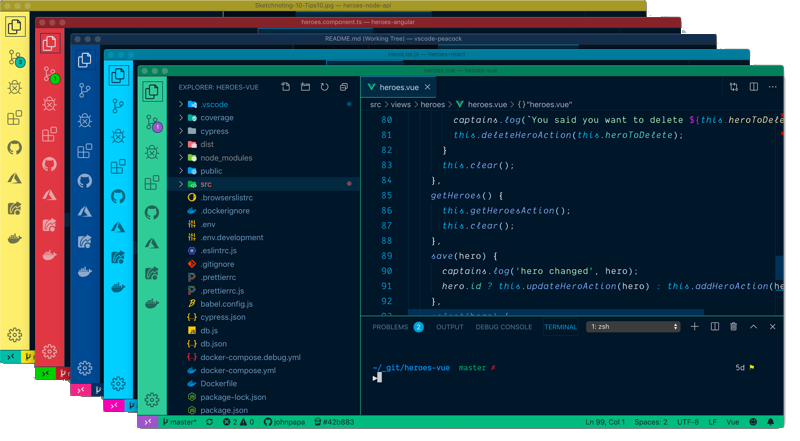
19. Peacock
Peacock adds a splash of color to VS Code, letting you color-code each VS Code instance. Ideal for developers working with multiple environments.

Benefits:
Customize the color of each VS Code window
Helps differentiate between projects or environments
Fun and functional for workspace organization
Here’s its Quick Usage:
Create/Open a VSCode Workspace (
Peacock only works in a Workspace)Press F1 to open the command palette
Type Peacock
Choose Peacock: Change to a favorite color
Choose one of the pre-defined colors and see how it changes your editor
And in this way you can use this extension in your work.
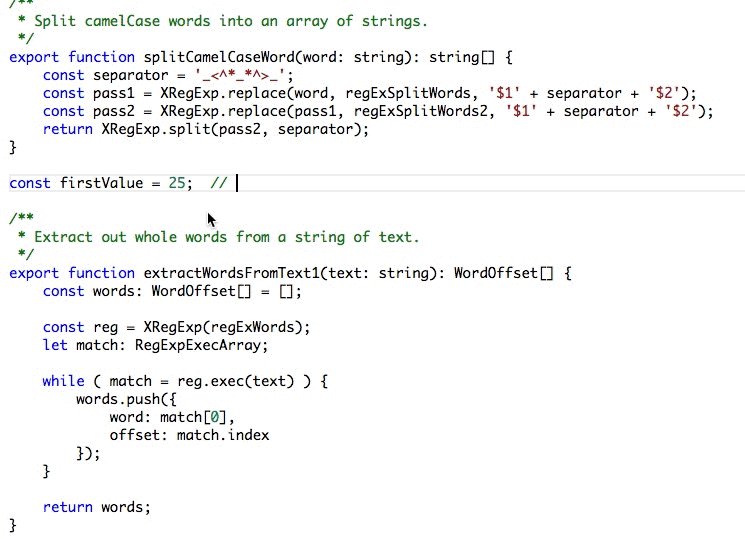
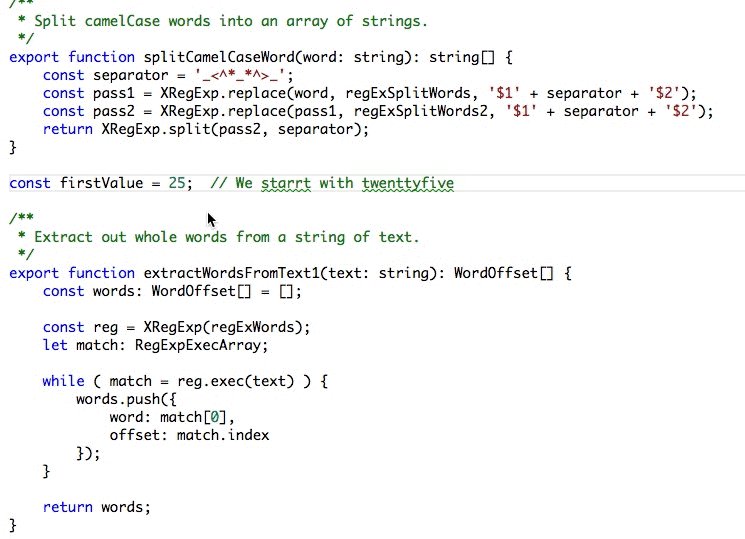
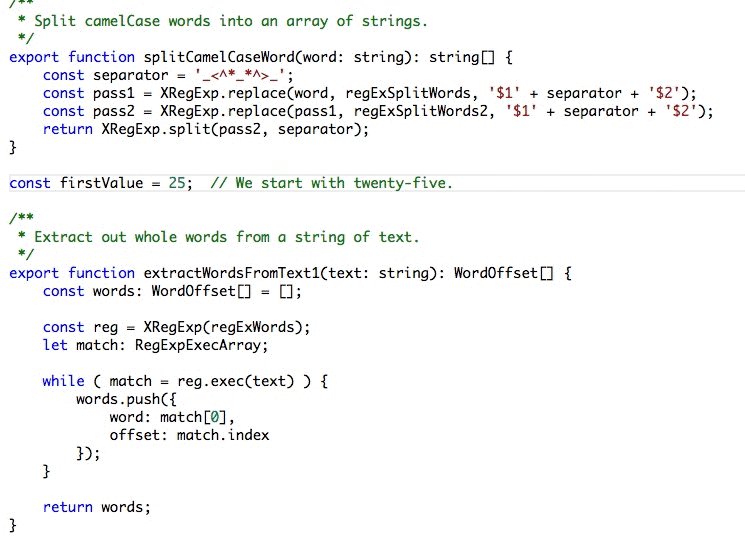
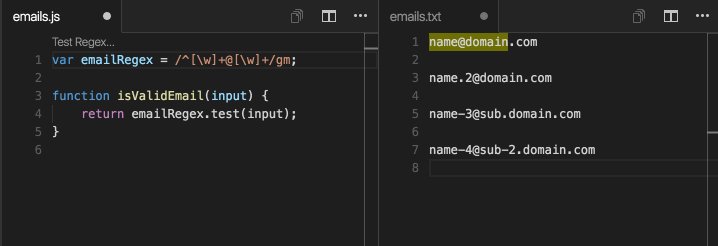
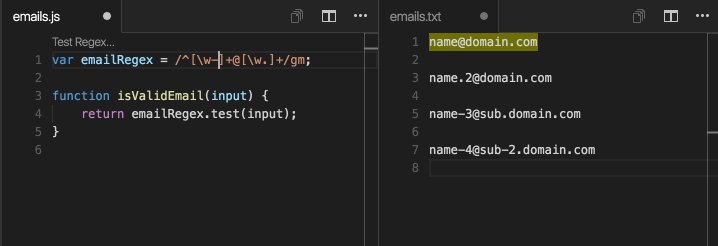
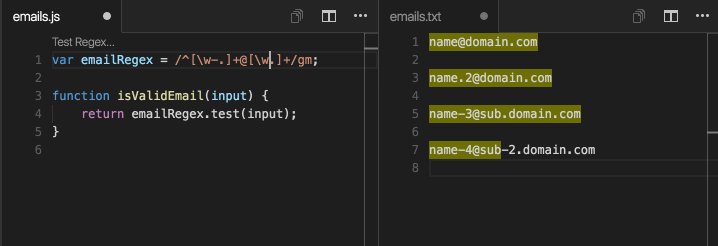
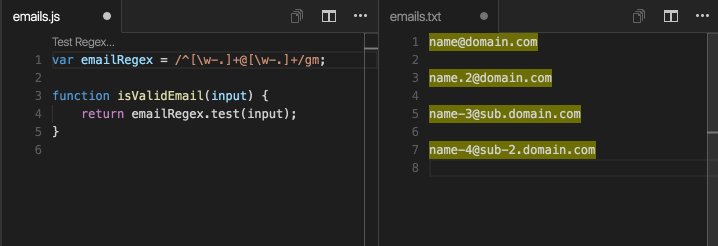
20. Regex Previewer
Regex Previewer takes the guesswork out of regular expressions by showing a real-time preview of matches in your code, simplifying regex testing.

Why You’ll Love It:
Live preview of regex matches
Easy-to-debug complex expressions
Saves time and reduces frustration with regex
This extension shows the current regular expression's matches in a side-by-side document. This can be turned on/off with Ctrl+Alt+M (⌥⌘M).
Global and multiline options can be added for evaluation with a side-by-side document through a status bar entry. This can be useful when the side-by-side document has multiple examples to match.
Pro Tips for Optimizing Your VS Code Workflow
Start Small & Build Gradually : Choose a few core extensions to start with and build as you get familiar with their functionalities. Regularly remove unused extensions to keep VS Code snappy.
Optimize Performance : If you notice any lag, try disabling language-specific extensions for languages you don’t use as frequently. This keeps the editor light and fast
Power Combinations : Use combinations of extensions for a powerhouse workflow:
Prettier + ESLint for beautifully formatted, error-free code
GitLens + Git History for complete Git control
Live Server + Chrome Debugger for quick front-end development and testing
Recommended Setups by Development Type
Frontend Development: Live Server, ESLint, Prettier, Auto Rename Tag, CSS Peek
Backend Development: Docker, REST Client, ESLint, GitLens, Remote - SSH
Full-Stack Development: All of the above plus Bracket Pair Colorizer 2, Import Cost, and Path Intellisense
Join Our Developer Community- Appstronauts!
Looking for more VS Code tips or want to share your favorite extensions? Join our growing developer community on Discord!
Happy coding!




