14 Best Chrome Extensions for Developers (2025 Guide)
Ever been so deep into coding that you start questioning your life choices? Yeah, been there. I had this one nightmare project—tight deadlines, a picky client, and a database that seemed cursed. It got to the point where I was practically living off coffee, endlessly googling error messages, and wondering if I should quit tech altogether.

Then, during one of those sleep-deprived coding sessions, I stumbled upon a Chrome extension. Suddenly, things started clicking. Debugging was faster, designs were easier to test, and what felt like a disaster turned into something manageable. The project? We actually launched on time, and the client was impressed.
Since then, I’ve become hooked on these Chrome extensions. They’ve transformed my workflow, saving me from countless "oh no" moments. If you’re feeling the burnout, don’t worry—I’ve got 14 Chrome extensions that will help you work smarter, not harder.
Here’s what they’ll do for you:
Help you squash bugs before they blow up your code
Make your designs look so good, even your non-tech friends will be impressed
Turn you into a productivity machine, like, Elon-who?
Maybe even let you see daylight again... possibly friends too
Alright, let’s get into it. Here are the 14 Chrome extensions that will change the way you work in 2024.
For Productivity
1. WhatFont

Ever come across a website and wonder, "What is that font?" Well, wonder no more! WhatFont lets you hover over any text on a webpage and instantly tells you what font it’s using. No more digging through source code like a hacker just to satisfy your curiosity. It’s super handy when you’re trying to match or get inspired by someone’s typography. Trust me, this tool will make you feel like a design detective.
Key Features:
Instant font identification on any webpage
Detailed font information (size, line height, color)
Works on text within images
Pro Tip:
Use WhatFont in combination with Google Fonts to quickly identify and implement attractive typography in your projects. I've used this technique to speed up the design phase of numerous client websites.

Get the Mobile Testing Playbook Used by 800+ QA Teams
Discover 50+ battle-tested strategies to catch critical bugs before production and ship 5-star apps faster.
2. ColorZilla

If you’ve ever tried to match a color from a website or design, and you’ve found yourself playing the “Is it #0000FF or #0011FF?” game, ColorZilla is here to save you. It’s a color picker and eyedropper that grabs any color off your screen and gives you the exact code. No more guessing or stressing over shades. Just click, grab, and get on with your design. Your eyes will thank you!
Key Features:
Advanced eyedropper and color picker
Color history and palette tools
Gradient generator
Pro Tip:
Leverage ColorZilla's gradient generator to create stunning CSS gradients without the need for external design tools. This has been a game-changer for creating visually appealing UI elements on the fly.
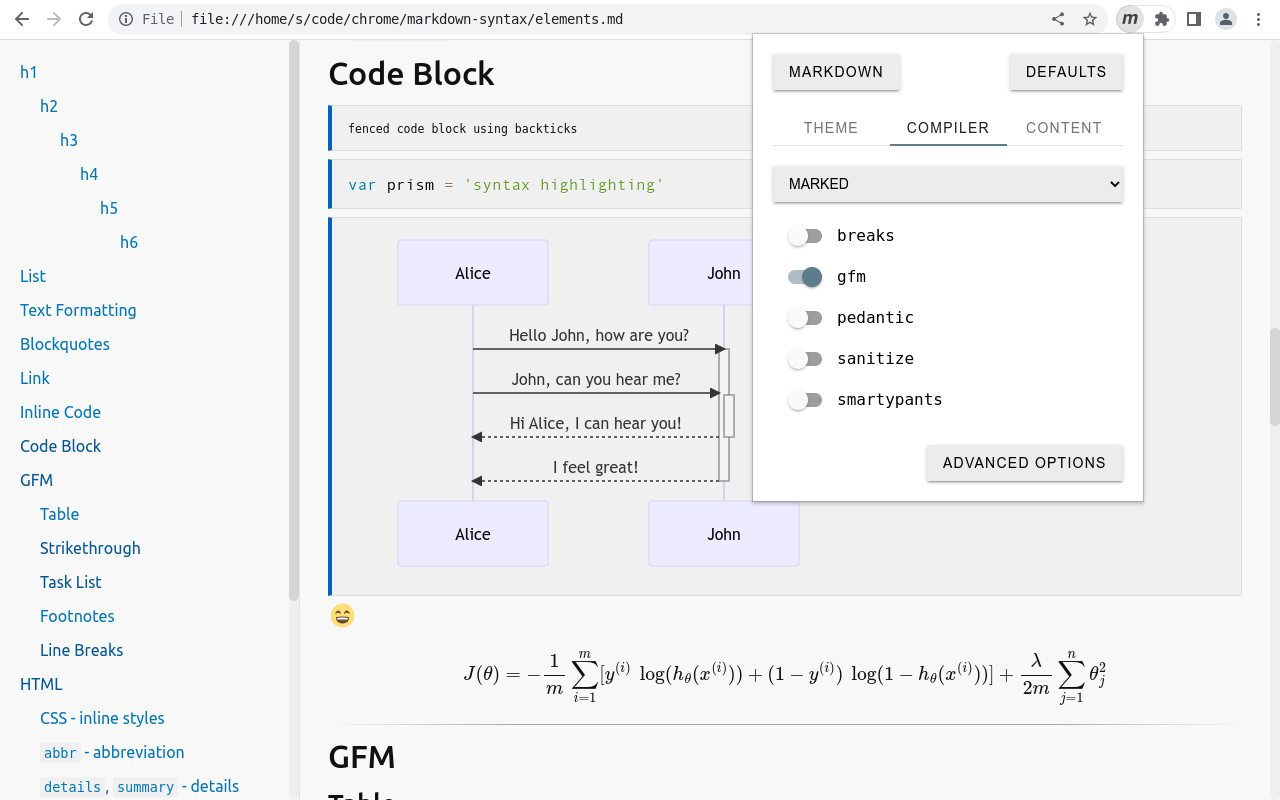
3. Markdown Viewer

If you’re living in the markdown world like the rest of us, you’re gonna love Markdown Viewer. It lets you view markdown files directly in your browser, perfectly formatted without having to open a separate editor. Whether it’s README files or documentation, just load it up in Chrome, and boom, you get clean, easy-to-read markdown without any hassle. No more bouncing between apps.
Key Features:
Renders Markdown files directly in the browser
Customizable CSS for styling
GitHub Flavored Markdown support
Pro Tip:
Use Markdown Viewer to preview your README files and documentation before pushing to GitHub. This ensures your project documentation is always polished and professional.
For Quashing Bugs
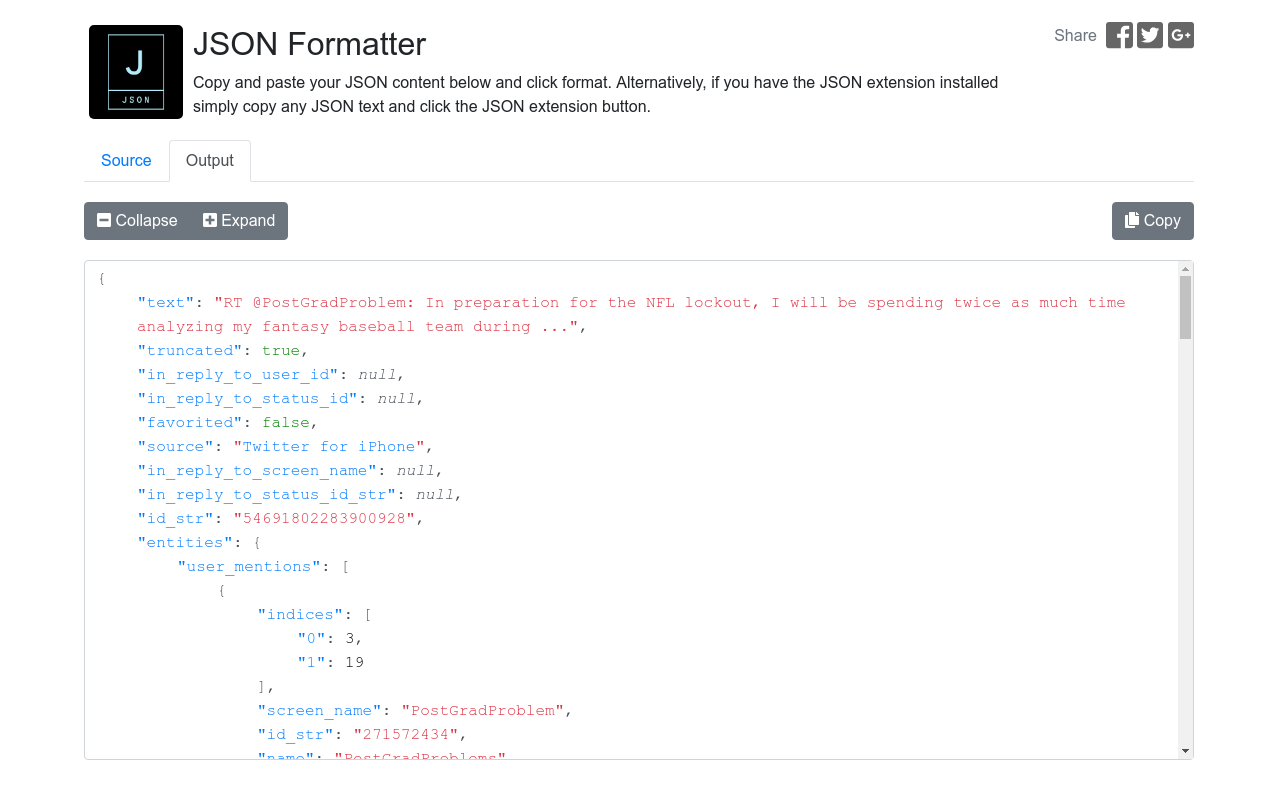
4. JSON Formatter

Have you ever opened a JSON file and it’s just a wall of text? Yeah, it’s the worst. JSON Formatter fixes that by prettifying your JSON files instantly, making them readable and easy to navigate. It even highlights syntax errors, so you’re not scratching your head wondering what broke. It’s like a much-needed tidy-up for your data. Just open your JSON file, and it’s automatically formatted to make sense.
Key Features:
Automatic JSON formatting for readability
Collapsible nodes for easy navigation
Syntax highlighting
Pro Tip:
Combine JSON Formatter with Postman for a powerful API testing setup. This combination has helped me identify and resolve data inconsistencies in complex RESTful services.
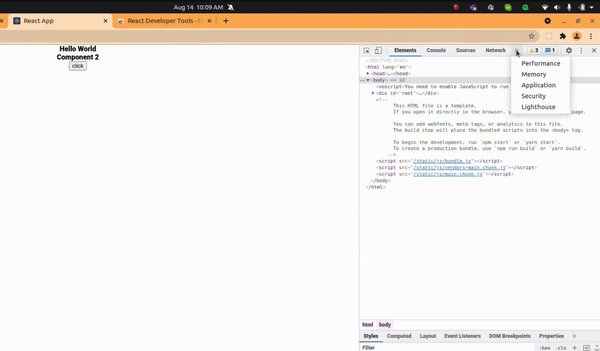
5. React Developer Tools

If you're working with React, React Developer Tools is like having superpowers in your browser. It gives you an easy way to inspect the React component hierarchy, props, state, and more. You can quickly figure out what's going on with your components without digging through tons of code. Whether you're tracking down a bug or optimizing performance, this tool makes working with React a breeze.
Key Features:
Inspect React component hierarchies
Examine and edit props and state
Performance profiling for React apps
Pro Tip:
Use the profiler feature to identify performance bottlenecks in your React applications. I've optimized numerous apps by pinpointing unnecessary re-renders and memoization opportunities.
Checkout React Developer Tools →
6. Redux DevTools

If you're dealing with Redux, Redux DevTools is your best friend. It lets you track every action and state change in your app, so you always know what's going on under the hood. You can time-travel through state changes and debug without losing your mind. It's like having a rewind button for your app’s state, which makes finding and fixing issues so much easier.
Key Features:
Time-travel debugging
State inspection and manipulation
Action replay and hot reloading
Pro Tip:
Leverage the time-travel debugging feature to understand complex state changes over time. This has been invaluable in debugging intricate user interactions in large-scale applications.
For UI/UX Enhancements
7. Page Ruler

For those who need precise measurements while designing or developing web pages, Page Ruler is a must-have tool. It allows you to draw a ruler on any webpage and get pixel-perfect measurements of elements. Whether you're checking dimensions, alignment, or spacing, this tool helps you nail down the exact layout you need without digging into the browser's developer tools.
Key Features:
Draw rulers to measure width, height, and positioning of elements
Snap guides for precise measurements
Adjust ruler dimensions by dragging with the mouse
Pro Tip:
Use Page Ruler when working on responsive designs to ensure elements line up correctly across different screen sizes. It's a quick way to verify spacing and dimensions without juggling multiple devices.
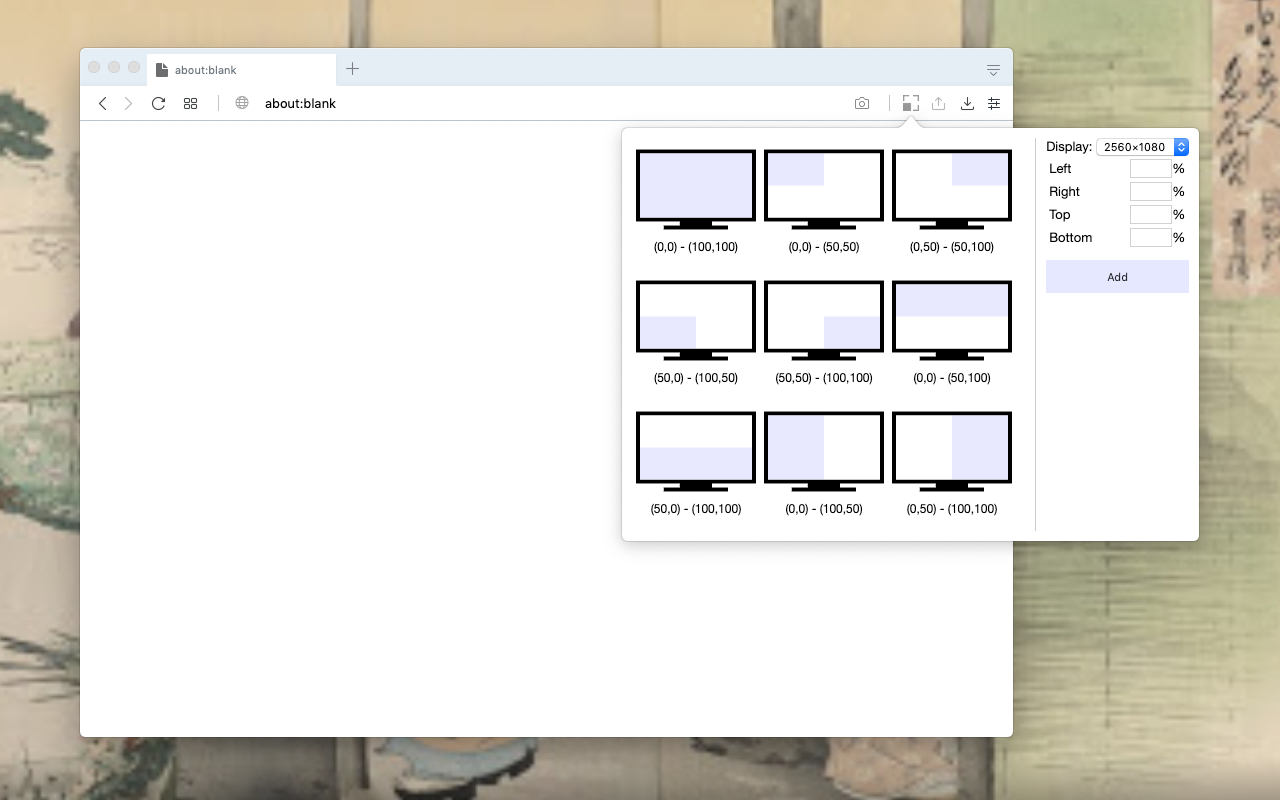
8. Window Resizer

If you're looking to test how your designs adapt across different screen sizes, Window Resizer is your go-to tool. It lets you quickly resize your browser to mimic various devices and resolutions, helping you ensure your website looks great on mobile, tablet, and desktop. With predefined window sizes or the ability to customize your own, it's perfect for testing responsive designs without needing multiple devices.
Key Features:
Predefined screen sizes for mobile, tablet, and desktop
Customizable window sizes for specific testing needs
Quick resizing with just one click
Pro Tip:
Use Window Resizer to test your designs across various breakpoints as you develop, not just at the end. This way, you can catch issues early and tweak them before they become bigger problems.
For Testing
9. Lighthouse

Want to boost your website's performance and SEO like a pro? Lighthouse is your go-to tool. It audits your web app or site, giving you a detailed report on performance, accessibility, SEO, and best practices. Whether you need to speed things up or make your site more user-friendly, Lighthouse points you in the right direction with actionable tips. It’s like having a personal performance coach for your site.
Key Features:
Audits for performance, accessibility, SEO, and more
Generates detailed reports with improvement suggestions
Works on local and deployed sites
Pro Tip:
Run Lighthouse audits at different stages of your development process, not just at the end. This proactive approach has helped me catch and resolve issues early, saving time and resources.
10. WAVE Evaluation Tool

Accessibility matters, and WAVE Evaluation Tool makes sure your website is hitting the mark. It checks your site for accessibility issues, giving you a visual breakdown of what’s working and what’s not. Whether you're trying to meet WCAG standards or just want to make your site more inclusive, this tool helps you spot the issues that might be invisible to the eye but critical for users.
Key Features:
Evaluates web content for accessibility issues
Provides visual feedback with injected icons and indicators
Detailed reporting of errors and alerts
Pro Tip:
Integrate WAVE checks into your CI/CD pipeline to ensure ongoing accessibility compliance. This practice has been crucial in maintaining high standards for government and enterprise projects.
Checkout WAVE Evaluation Tool →
11. RESTer
For all your API testing needs, RESTer is an excellent alternative to Postman. It allows you to send HTTP requests, view responses, and manage your saved requests right from your browser. Whether you’re working on REST APIs or troubleshooting network requests, RESTer is your go-to tool for efficient, quick testing.
Key Features:
Send and test HTTP requests directly in your browser
Save and organize requests for easy access
View detailed API responses and headers
Pro Tip:
Organize your frequently used API requests in collections to speed up testing workflows. Trust me, when you’re running through repeated requests, having everything saved and organized will make your life way easier.
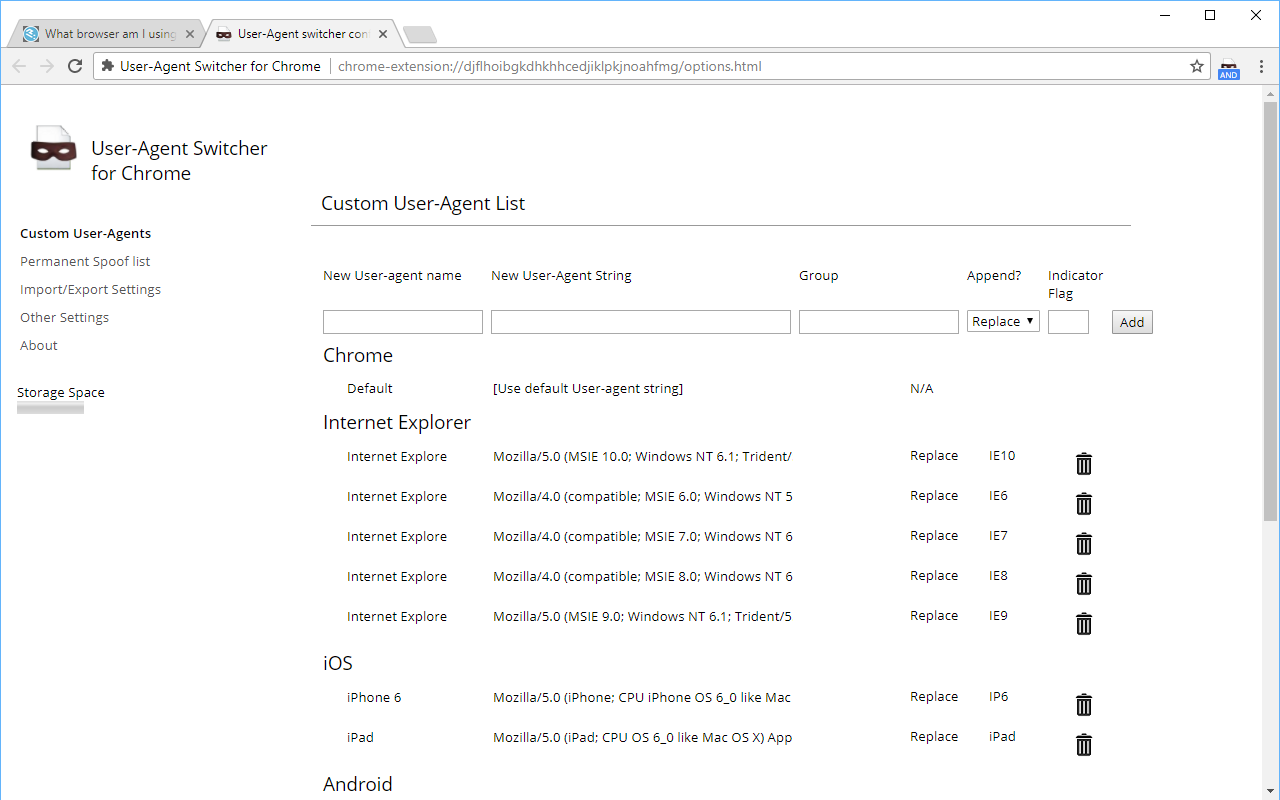
12. User-Agent Switcher for Chrome

Ever wanted to see how your site behaves on different browsers or devices without actually switching them? User-Agent Switcher lets you do just that. With a quick click, you can spoof different user-agents, so your browser thinks it's a different device or platform. It's super handy when you're testing how your site looks on Safari, Android, or any other browser setup without leaving Chrome.
Key Features:
Quickly switch between different user agents
Custom user agent strings
Automatic switching based on domain rules
Pro Tip:
Create a custom list of user agents that represent your target audience. This ensures thorough testing without the need for multiple physical devices.
Checkout User-Agent Switcher for Chrome →
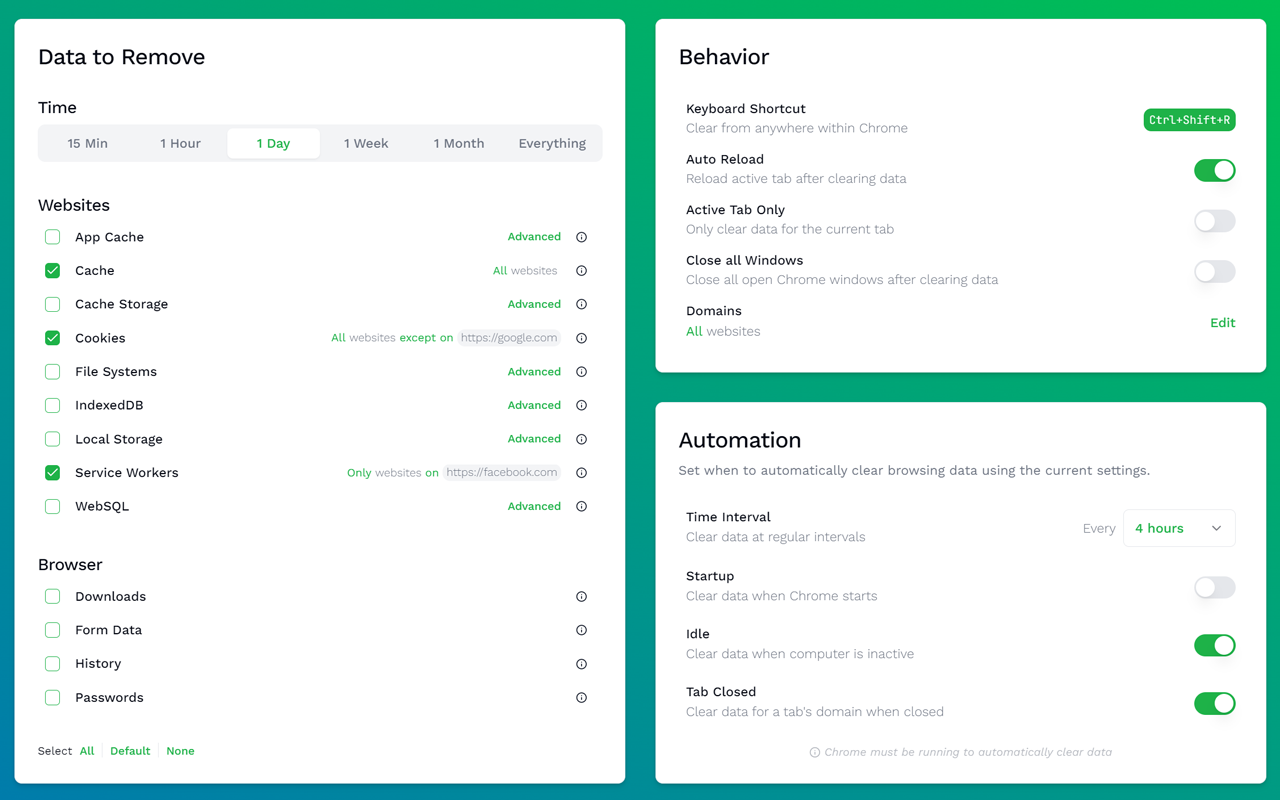
13. Clear Cache

We all know the struggle: trying to debug something, but the cache is messing with your head. Enter Clear Cache, a one-click tool to clear your browser cache instantly, without having to dig through Chrome’s settings. It’s simple, fast, and gets the job done, making those frustrating “but it works on my machine” moments a little less frequent.
Key Features:
One-click cache clearing
Customizable cache clearing options
Keyboard shortcut support
Pro Tip:
Set up a keyboard shortcut for clearing cache and cookies. This small time-saver adds up when you're constantly testing changes throughout the day.
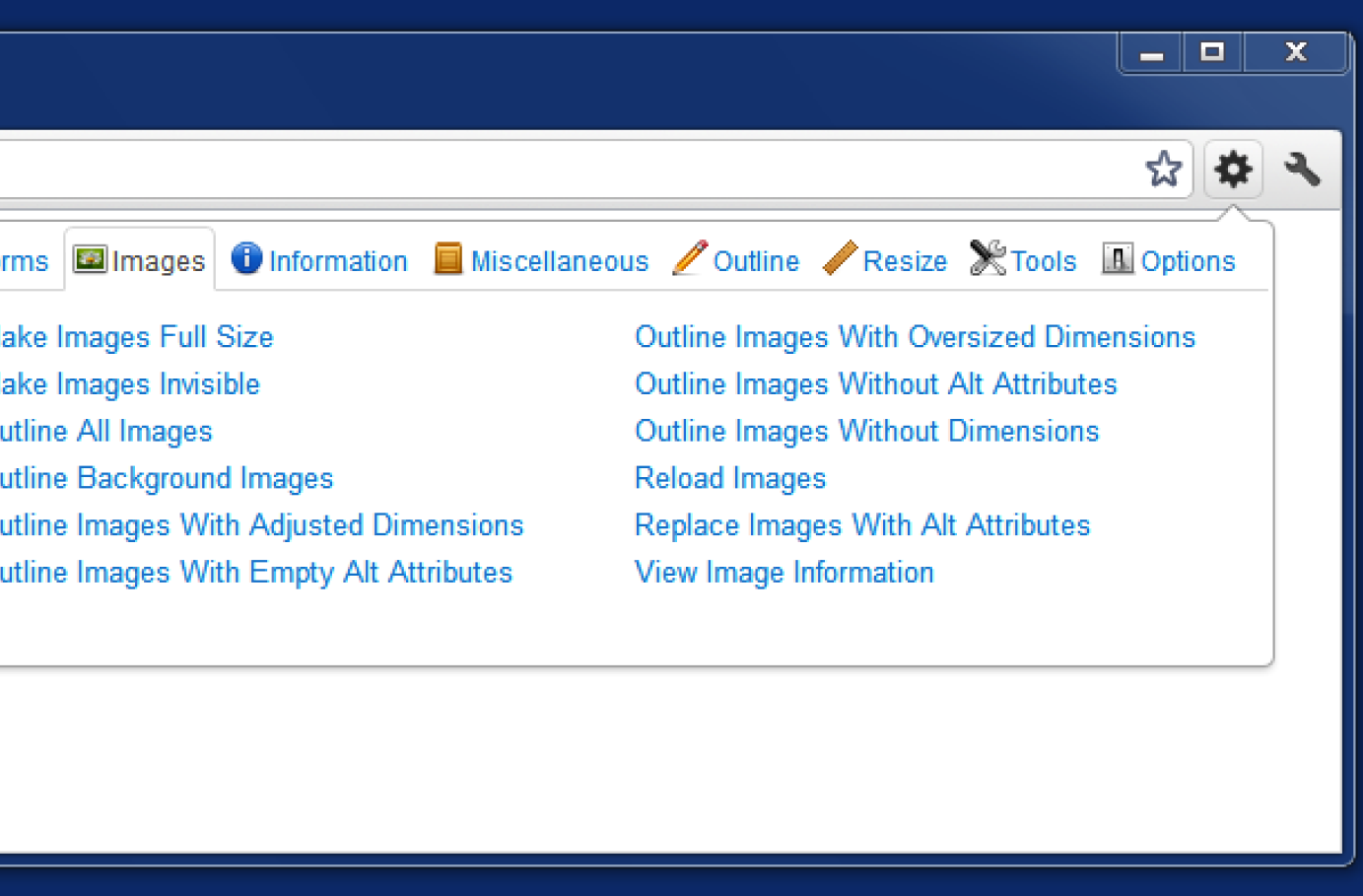
14. Web Developer

If you’re a front-end dev, Web Developer is like your Swiss Army knife. It adds a whole new toolbar to Chrome with tons of useful features: disabling JavaScript, viewing CSS, resizing windows, and a lot more. It’s perfect for inspecting, troubleshooting, and tweaking websites directly in your browser. Whether you’re testing accessibility or tweaking layout, this tool’s got pretty much everything you’ll need.
Key Features:
Comprehensive toolkit for web development tasks
CSS manipulation and information
Form and cookie manipulation
Pro Tip:
Explore the 'Information' menu to quickly access detailed page statistics. This feature has been invaluable for performance audits and optimization efforts.
Level Up Your Dev Game: Join the Chrome Extension Revolution
Alright, code warriors, let’s keep it real. We just went through 14 Chrome extensions that can level up your dev life. From ColorZilla’s precision to Lighthouse’s performance magic, these tools can turn those “It’s not a bug, it’s a feature” moments into “Check out what I built!” wins.
But here’s the deal – it’s not just about making life easier (though, let’s be honest, who doesn’t want that?). It’s about leveling up. Every minute saved debugging is another minute to build something awesome. Every performance boost is a chance to wow your users.
So, what’s next?
Pick Your Fighter: Choose an extension (or two) that solves your biggest pain points – maybe it’s that CSS nightmare or a performance bottleneck you’ve been ignoring.
Give ‘Em a Go: Don’t just install and forget. Use them on your next project and see how they change the game.
Spread the Word: Found a game-changer? Share it with your team or that coding buddy who’s always struggling with the same stuff.
And hey, if you want to keep the conversation going, Join our Discord community. It’s a space where you can:
Share your favourite extensions
Get real-time help when you’re stuck
Connect with other devs who are just as hyped about building cool stuff
Ready to level up? Try a new extension, hop into our Discord, and let’s talk shop.
Catch you in Discord, you coding legend!




