Inspect Elements on Mobile Devices
Although these steps will show you how to inspect elements on an app, keep in mind that this only works for apps that you own or have access to their source code. If you're thinking of inspecting a popular app (like AirBnB, Uber, etc.), well... sorry, friend, Android doesn't play that game. Unlike browsers where you can inspect anything and everything, Android apps are a bit more possessive. You can only inspect what you control.
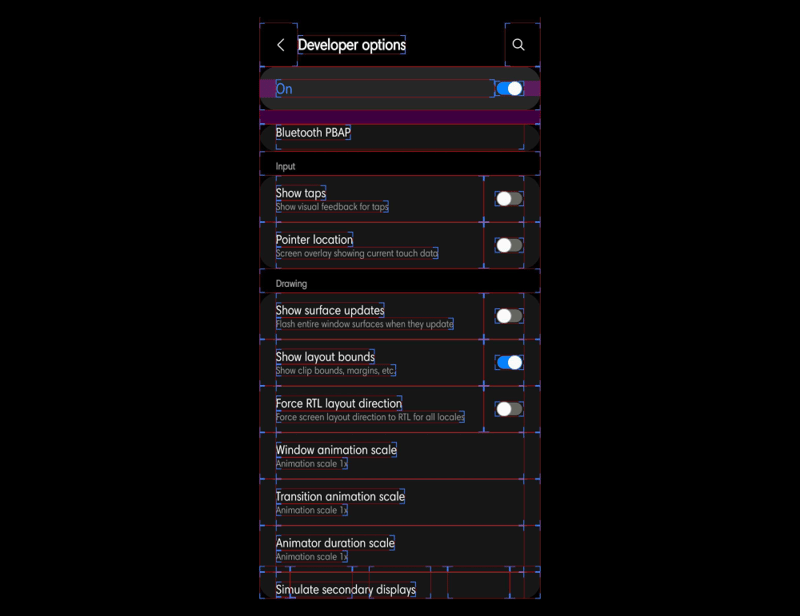
Oh, and while we're at it – inside Developer Options, there's a setting called Show Layout Bounds. It's a bit like putting on x-ray glasses for your app UI – it shows the boundaries, margins, and paddings of everything on the screen. Cool, right? Well, sort of. It's not exactly deep inspection, but it's handy for checking if everything lines up nicely or if your UI elements are misbehaving.

Step 1: Ensure Your App is Debuggable
First things first, your app needs to be debuggable. Without this, Android Studio won't let you peek under the hood. In your build.gradle file, make sure you set debuggable:true
Heads up: Set debuggable:true only for testing or staging builds—not for your production builds. You don't want to ship a debuggable app to your users; it's a security risk.

Get the Mobile Testing Playbook Used by 800+ QA Teams
Discover 50+ battle-tested strategies to catch critical bugs before production and ship 5-star apps faster.
Step 2: Setup Your Gear
You need a few things to get started:
An Android phone (obviously)
A USB cable to connect it to your computer
Android Studio installed on your computer
Got it all? Great. Let’s get started.
Step 3: Enable USB Debugging
Make sure USB Debugging is enabled on your device. Most mobile app developers will already have this on, but just in case:
Go to Developer Options in your phone settings.
Toggle on USB Debugging. This allows your computer to communicate with your Android device for all the inspecting fun.
Plug in your Android device via USB, and you’re all set.
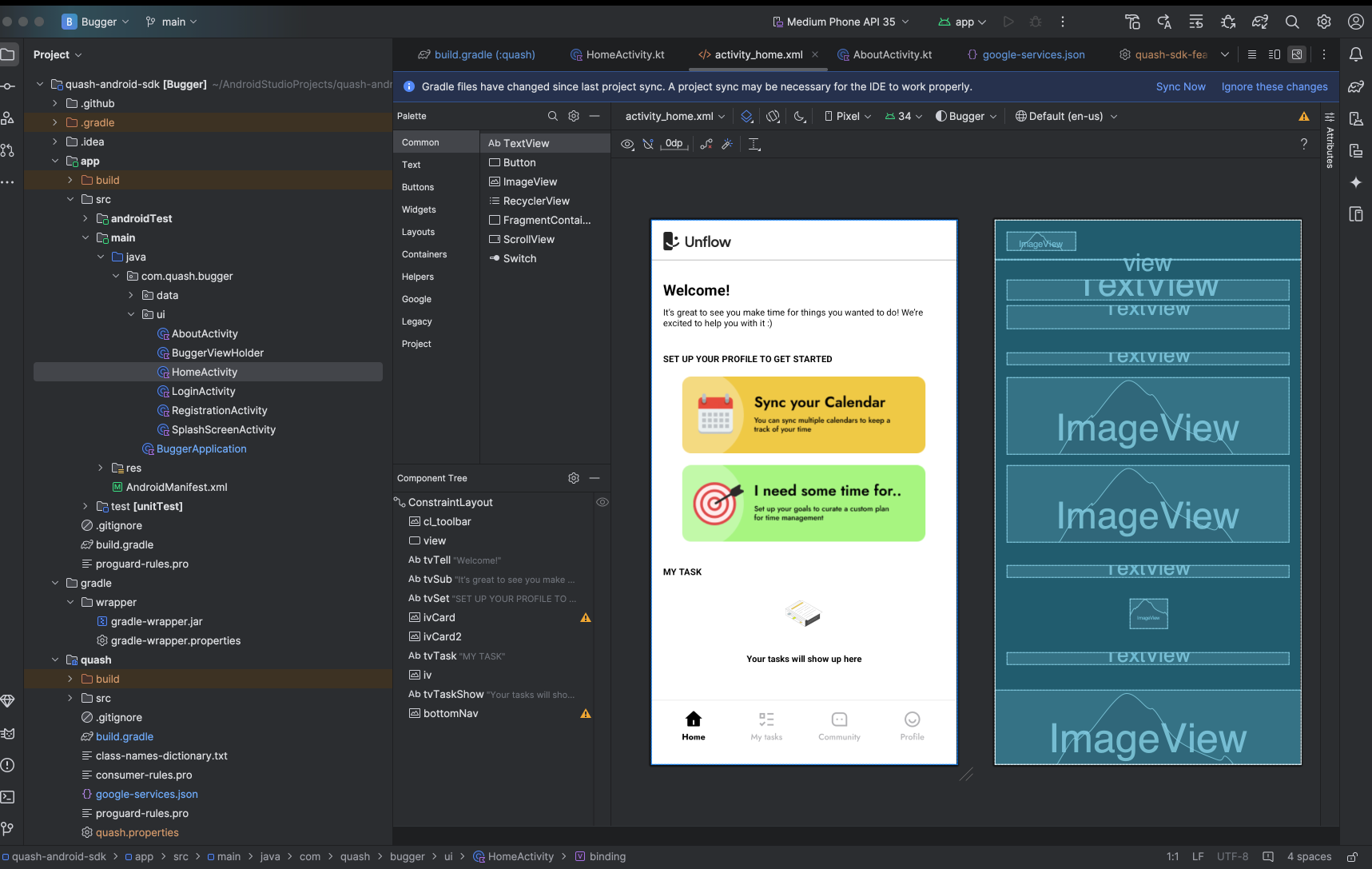
Step 4: Use Android Studio's Layout Inspector
Install Android Studio (it’s free).
Connect your Android device and open Layout Inspector.
Click on different UI elements to see their properties.
Use the 3D view to see how your UI components stack up.

Layout Inspector gives you a super detailed view of each element in your app, including its properties and hierarchy. This is where the true dev magic happens, especially if you’re trying to debug a tricky UI.
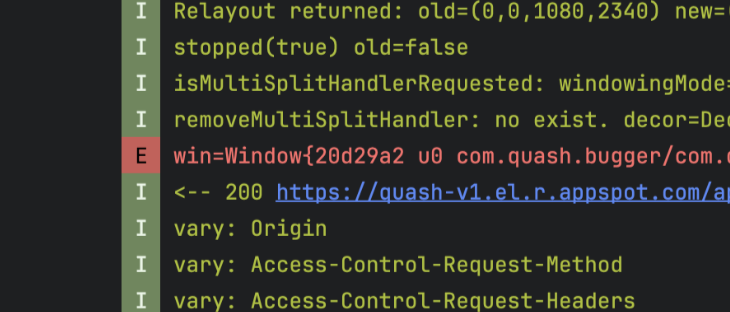
Step 5: Debug with Logcat

Logcat is like a live feed of what's happening inside your app.
Use the search bar to filter logs by keyword, tag, or process.
Type your app's package name to focus on your app's logs.
Look out for logs in red—they indicate errors or crashes.
Use Log.d, Log.i, Log.e, etc., in your code to print custom messages.
Step 6: Inspect Network Requests
Seeing network/API logs is crucial for debugging.
Option 1: Android Studio's Network Profiler
Select Your Device and App: Choose your device and the running app.
Use the Network Tab: Run network operations in your app; they'll show up here.
Inspect Requests: Click on requests to see headers, responses, and payloads.
Option 2: Use an OkHttp Interceptor If your app uses OkHttp for networking, you can log network activity.
Add the dependency:
implementation 'com.squareup.okhttp3:logging-interceptor:4.9.3'
Configure your OkHttpClient:
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();logging.setLevel(HttpLoggingInterceptor.Level.BODY);OkHttpClient client = new OkHttpClient.Builder().addInterceptor(logging).build();

Now, all your network requests and responses will be logged in Logcat.(Blue one in the above screenshot)
Bonus: Inspect Web Content with Chrome DevTools
This is the part where it feels like web dev magic. If your app uses WebView or you want to inspect a website on your Android device:
Open Chrome on your computer.
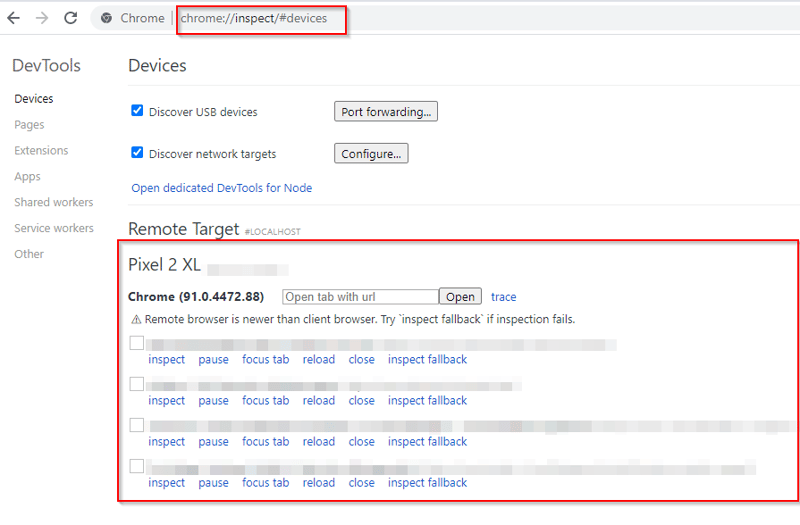
In the address bar, type: chrome://inspect
You’ll see your connected Android device listed.
Click Inspect on the app you want to view.
Boom! You should see something similar to the Elements panel you’re used to with web apps.

Note: Chrome DevTools is for inspecting web pages and WebView content, not native Android UI elements.
TL;DR
Set debuggable:true
Enable USB Debugging on your Android device.
Use Android Studio's Layout Inspector to inspect UI elements.
Leverage Logcat for logging and error tracking.
Monitor Network Requests with Network Profiler or OkHttp Interceptor.
Use Chrome DevTools to inspect WebView content.
Inspecting elements on an Android app isn’t as instant as right-clicking on a webpage, but with this setup, it’s almost just as easy.